Cara Penggunaan Selector CSS
Maret 02, 2017Pada tutorial CSS sebelumnya, kita telah mengenal 5 jenis selector dalam CSS, yaitu Universal Selector, Tag Selector, Class Selector , ID Selector, dan Attribute Selector. Selector tersebut tidak hanya berdiri sendiri, namun dapat digabung menjadi sebuah selector yang lebih spesifik.
CSS memungkinkan kita untuk menggabungkan beberapa jenis selector menjadi sebuah selector gabungan, misalnya kita butuh selector untuk mencari seluruh tag <em> yang berapa di dalam tag <h1>, atau seluruh tag <h1> yang didalamnya terdapat tag <a> dengan class “judul”.
Agar mudah memahami cara penggabungan selector CSS ini kita akan mempersiapkan sebuah halaman HTML dummy untuk bahan pembelajaran. Silahkan ketik kode HTML berikut, dan save sebagai belajar_css.html.
<!DOCTYPEhtml>
<html>
<head>
<title>Belajar CSS</title>
<styletype="text/css">
</style>
</head>
<body>
<h2class="judul">Belajar CSS</h2>
<p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p>
<pid="belajar_html"class="paragraf">Saya sedang belajar HTML dari
<ahref="http://www.duniailkom.com"target="_blank">Duniailkom</a>
akan terbuka pada tab baru</p>
<pid="belajar_css"class="paragraf">
Saya sedang belajar CSS, mohon jangan diganggu</p>
<br/>
<h3class="judul subheader">Daftar Belanjaan</h3>
<ol>
<li><em>Minyak Goreng</em></li>
<li>Sabun Mandi</li>
<li>Deterjen</li>
<li>Shampoo</li>
<li>Obat Nyamuk</li>
</ol>
</body>
</html>
Perhatikan juga pada bagian <head> dari belajar_css.html tersebut saya juga menyediakan tag<style> yang sebentar lagi akan kita isi dengan CSS. Beberapa dari tag HTML yang ada juga telah memiliki atribut seperti “class” dan “id” yang siap di-“style” menggunakan CSS.
1. Membuat seluruh tag header <h2> berwarna biru
Karena kita menginginkan seluruh tag berwarna biru, maka tinggal menggunakan CSS Tag Selector. Inputkan kode CSS berikut diantara tag <style> dan </style> pada bagian head: h2{ color:blue; } |
2. Membuat seluruh tag header <h3> juga berwarna biru
Untuk keperluan ini, kita tinggal menambahkan kode CSS seperti contoh <h2> sebelumnya, sebagai berikut:h2{ color:blue; }h3{ color:blue; } |
h2, h3{ color:blue; } |
h1, h2, h3, h4, h5, h6{ color:blue; } |
3. Seluruh tag <strong> yang berada di dalam tag <p> berwarna merah
Jika yang kita maksud adalah seluruh tag <strong> dimanapun tag tersebut berada, maka kode CSSnya cukup sebagai berikut:strong { color:red; } |
p strong { color:red; } |
Untuk contoh extreme, katakan kita memiliki halaman HTML yang cukup rumit, sehingga kita menginginkan warna merah untuk “seluruh tag <i> yang berada di dalam tag <span>, dimana tag <span> tersebut harus berada di dalam tag <h2>”, maka kode CSSnya adalah:
h2span i { color:red; } |
Melanjutkan pembahasan selector, untuk ujuan keempat kita:
4. Seluruh tag <h2> yang memiliki class judul, dan seluruh tag yang memiliki class paragraf menjadi italic (huruf miring)
Prinsip dari penggabungan ini sama dengan tujuan 1 sampai 3 sebelumnya, cuma kali ini kita harus menggunakan class selector. Kode CSS untuk keperluan itu adalah:h2.judul , .paragraf { font-style:italic; } |
Sebagai tujuan terakhir dari tutorial cara penggunaan selector css ini:
5. Ubah ukuran text menjadi 14pt untuk tag yang memiliki id “belajar_html”, tag p dengan id “belajar_css” dan seluruh tag h3 yang memiliki class “subheader”
Tujuan diatas terkesan rumit, namun jika anda telah paham tujuan 1 sampai dengan 4 sebelumnya, maka kode CSS berikut akan menjelaskannya:#belajar_html, p#belajar_css, h3.subheader { font-size:14pt; } |
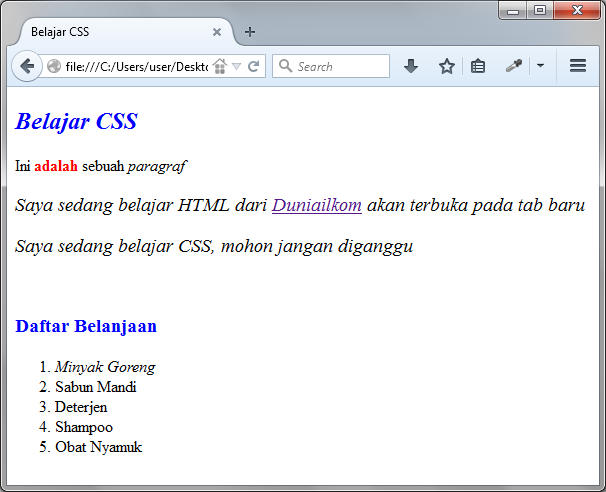
<!DOCTYPE html><html> <head> <title>Belajar CSS</title> <style type="text/css"> h2, h3{ color:blue; } p strong { color:red; } h2.judul , .paragraf { font-style:italic; } #belajar_html, p#belajar_css, h3.subheader { font-size:14pt; } </style></head><body> <h2class="judul">Belajar CSS</h2> <p> Ini <strong>adalah</strong> sebuah <em>paragraf</em> </p> <p id="belajar_html"class="paragraf">Saya sedang belajar HTML dari <a href="http://www.duniailkom.com"target="_blank">Duniailkom</a> akan terbuka pada tab baru</p> <p id="belajar_css"class="paragraf"> Saya sedang belajar CSS, mohon jangan diganggu</p> <br /> <h3class="judul subheader">Daftar Belanjaan</h3> <ol> <li><em>Minyak Goreng</em></li> <li>Sabun Mandi</li> <li>Deterjen</li> <li>Shampoo</li> <li>Obat Nyamuk</li> </ol> </body></html> |

Sampai disini setidaknya anda sudah bisa membaca maksud dari sebagian besar selector dalam CSS. Sebagai contoh, anda tentunya tidak bingung membaca kode CSS berikut:
table#daftar_hadir, table#daftar_kuliah { font-size:14pt; } div.header, div.footer, div#main_menu { width:960px; } |



0 comments